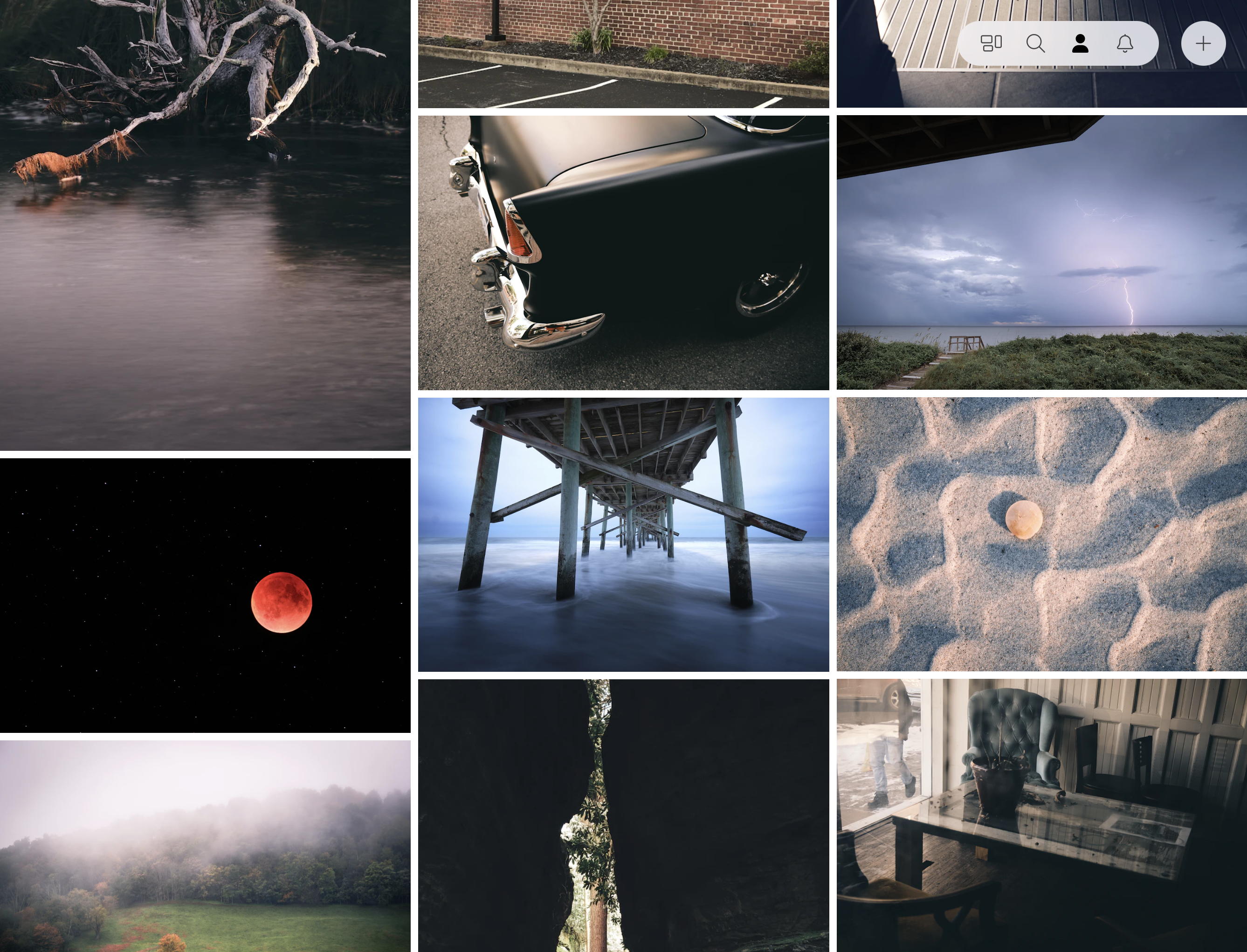
Glass is a stunning application built for photographers. As soon as I found it, I knew it was what I’d been looking for. There are only a couple of brand new, subscription-based services that I’ve immediately signed up with, but Glass was one of them. Zero hesitation, zero regrets.
And as someone who’s into product development (if you care about that sort of thing), I can confirm for you that it has a brilliant design with an even better UX. It’s a pleasure to use and is currently my favorite app. Oh, and it’s pretty great in a browser, too.
Aside from it being a fantastic application on its own merit, the people behind it seem just as fantastic. I really love their creativity, ideas, blog posts, approach to feedback, and even their Twitter account — I’m happy to support them.
Since Instagram is no longer a good place for photographers these days (as it’s all about video, stories, and “the algorithm”), it’s a wonderful time to try something new. There are lots of alternatives out there, but for me, the clear winner is Glass, hands down.
Highly recommended.